
티스토리 블로그를 운영할 때 사이드바에 html배너를 이용하여 여러 가지를 설정할 수가 있습니다. 이때 페이스북페이지를 운영하고 있다면 html배너를 이용하여 사이드바모듈로 추가할 수가 있는데요 이번에는 페이스북 사이드바 모듈 생성 하는 방법에 대해 공유드리겠습니다.
목차
페이스북 페이지 플러그인 코드 만들기
1. 페이스북페이지 플러그인 코드를 만들기 위해 사이트로 이동해 주세요
https://developers.facebook.com/docs/plugins/page-plugin
페이지 플러그인 - 소셜 플러그인 - 문서 - Meta for Developers
페이지 탭: 타임라인, 이벤트, 메시지 이제 플러그인에 타임라인, 이벤트, 메시지 탭이 생깁니다. 타임라인 탭: Facebook 페이지 타임라인에 올라온 최신 게시물을 표시합니다.이벤트 탭: 사용자가
developers.facebook.com
2. 사이트로 접근하면 페이지 플러그인 코드를 받을 수 있는 부분이 있습니다. 각항목의 값을 입력 후 코드 받기를 클릭해 주세요
* 페이지 URL : 현재운영 중인 페이스북 페이지
탭 : 공란, 너비 : 270, 높이 : 공란

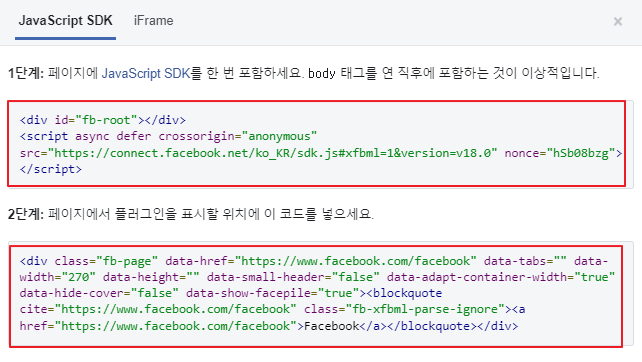
3. 페이스북 페이지 모듈을 추가할 수 있는 1단계, 2단계 코드가 생성됩니다.

페이스북 페이지 사이드바 모듈 추가하기
1. 티스토리 블로그 사이드바에 모듈을 추가하기 위해 먼저 플러그인에서 배너출력을 활성화해 주세요

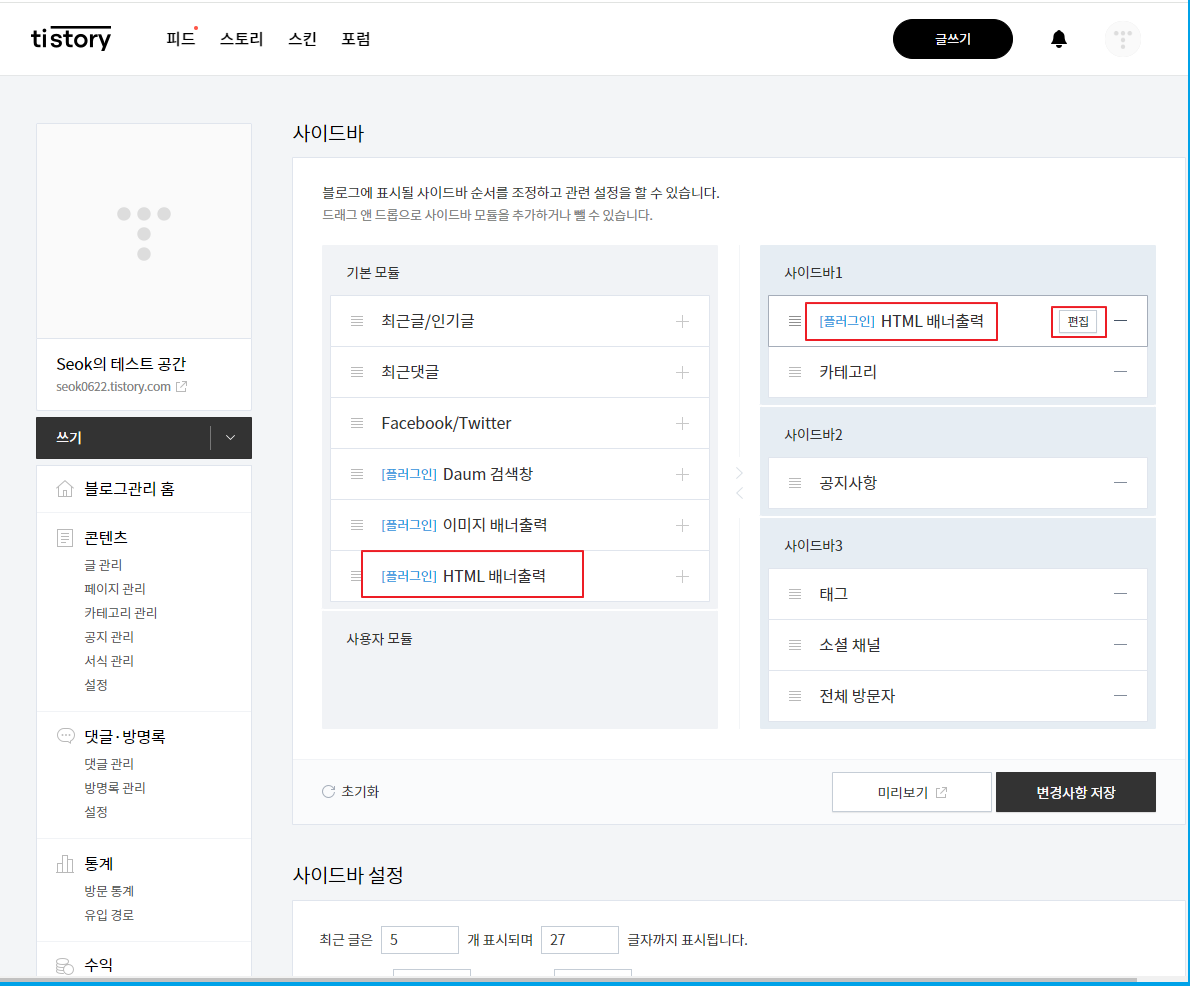
2. 배너출력을 활성화하면 사이드바에 HTML 배너출력이 활성화됩니다. 원하는 사이드바 위치에 HTML 배너출력을 추가 후 편집을 클릭해 주세요

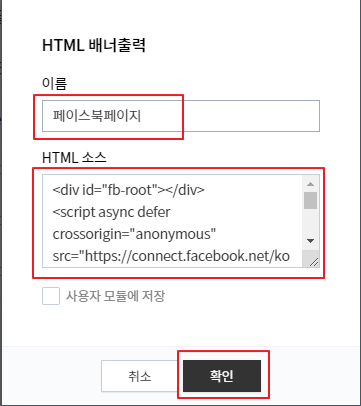
3. 이름, HTML소스를 추가 후 확인을 클릭해주세요
* HTML소스에는 위에서 확인 한 1단계 2단계 코드를 순서대로 붙여 넣어주시면 됩니다.

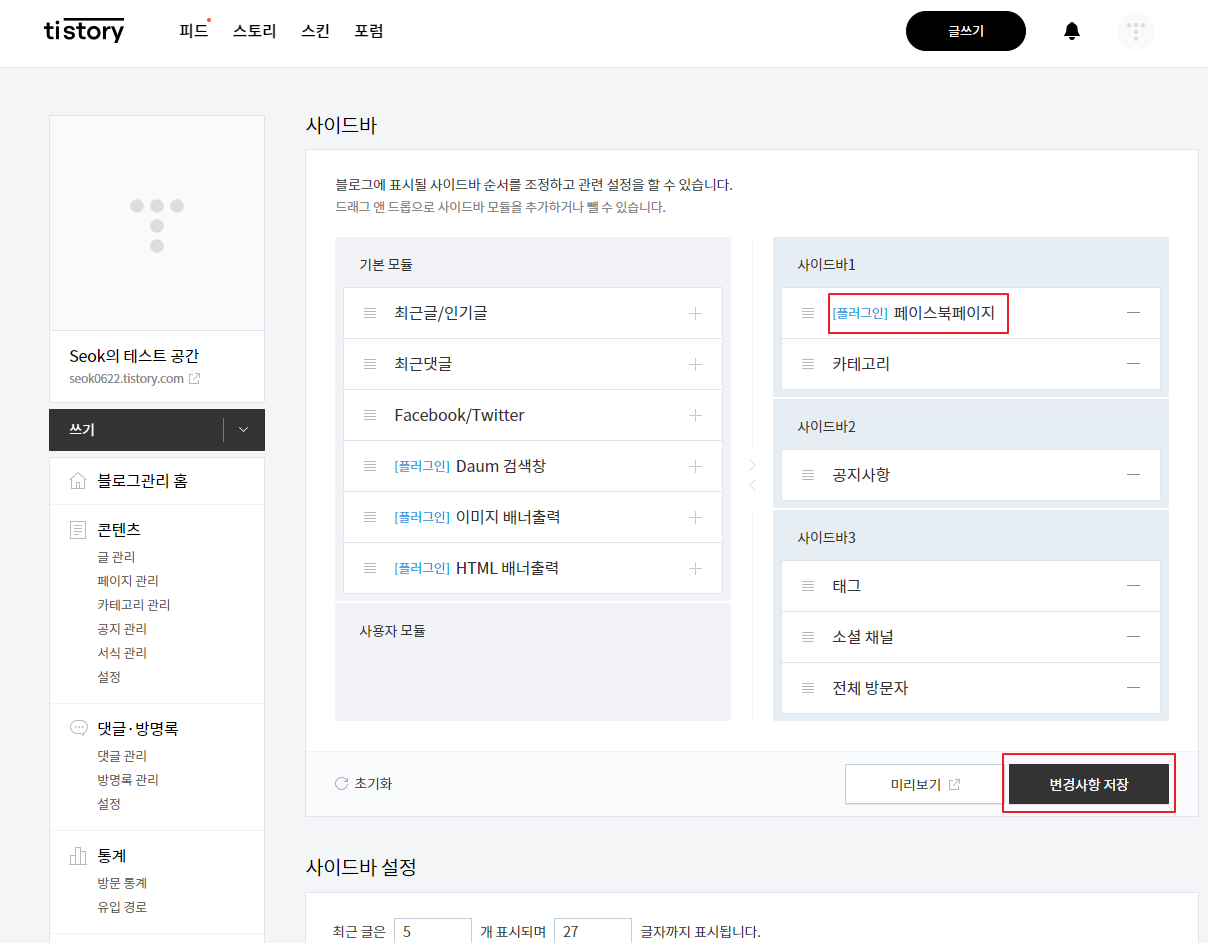
4. HTML 설정이 완료된 다음 변경사항 저장을 클릭해 주세요

5. 블로그 홈으로 이동하면 사이드바에 페이스북페이지 모듈이 추가된 것을 확인할 수 있습니다.

마무리
블로그 유입을 늘리기 위해 웹마스터 도구를 이용하여 각검색엔진에 내 글을 올리게 되는데요 이외에도 페이스북 페이지를 운영하여 홍보하는 방법도 있습니다. 페이지를 운영 중이시라면 사이드바로 추가하여 운영해 보시길 바랍니다.
'블로그 > tistory' 카테고리의 다른 글
| [tistory] 티스토리 블로그 마우스 우클릭 금지 설정 (0) | 2024.11.20 |
|---|---|
| [tistory] 티스토리 블로그 무료스킨 등록 및 적용하기 (0) | 2024.04.28 |
| [tistory] 티스토리 블로그 2단계 인증 설정 하는 방법 (0) | 2024.04.27 |
| [tistory] 티스토리 블로그 방문자 수 숨기는 방법 (0) | 2024.04.15 |



